Blue Colour Theme Bedroom
How to choose a colour theme
Colour is a very subjective aspect of design; some people will love a particular set of colours, while others will detest the very same choice. There are, however, a set of general rules you can follow to ensure you arrive at a set of colours that works as a defined theme.
Many of the tools we'll look at later use mathematical equations to choose colour schemes based on these general rules, so we won't go too much into the mechanics of how to arrive at one colour from another, but instead look at how you can choose an anchor colour to base your scheme on.
For a detailed look at colour theory, see How to master colour theory.
Use psychology & symbolism

There's a lot of argument over whether colour psychology offers anything of use to designers, as often the cited examples are based on (seemingly) arbitrary decisions by artists and illustrators. Nevertheless, it's true that there are certain associations that we tend to make as a result of different colours.
Green, for example, is typically used to suggest freshness or youth, while dark blue represents dependability and safety. Pink and light purple tend to reflect femininity, dark purple opulence and richness. If you're keen to brush up on your psychology and symbolism to inform your colour scheme, check out Wikipedia for in-depth articles on both.
Consider your target market

If you've caught a certain bank's adverts on TV, you'll know that in the West the colour red represents passion, danger and risk. Meantime in China, red is used to represent wealth.
This well-used example of cultural differences between colour perception is useful as it reminds us to look at the characteristics of our audience when choosing a colour scheme.
Always try to consider both the audience demographics (age, sex etc) and the cultural environment.
Take cues from your source assets

If all else fails, look at the source materials you've got for a given design. Often this will include a logo or some kind of pre-existing branding.
Logos and wider branding materials often answer the colour scheme question for you, providing a clear pointer as to the direction a design should take. That's not to say that a yellow logo should lead to a yellow website and yellow brochure, though!
If you don't have a logo to work with, look at any photographs you have identified for the project. If these have a predominant colour to them, use that as the starting point for your anchor colour.
Limit your palette

Colour is like everything else; it's best used in moderation. What this means practically is that you'll tend to get a more pleasing final result if you stick to three primary colours in your colour scheme.
Introducing more than three can work, but typically less is more; especially if you're using colour to draw together different elements in a design to feel like a coherent whole.
Use shades and tints

If you need to introduce additional colours beyond those you've defined in your palette, make use of shades and tints. These are achieved by adding black (in the case of a shade) or white (for a tint) to your base colour.
Shades and tints will automatically feel related to the base colour, but provide a different tone to work with. Some of the most effective colour schemes use a single anchor colour with all other colours based on either a shade or tint of the base.
Be bold and original

As with any set of rules, once you've understood and utilised them, there's no harm in occasionally breaking them to make your work stand out. Sometimes it's well worth being bold and choosing two colours that wouldn't ordinarily sit together.
Some of our best loved logos and brands started out as quite shocking as they broke new ground in design approach, colour combinations, or both!
For more on the London Olympics logo, see The good, the bad and the ugly: typography in Olympics logo design
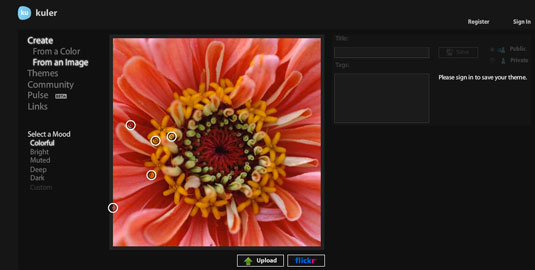
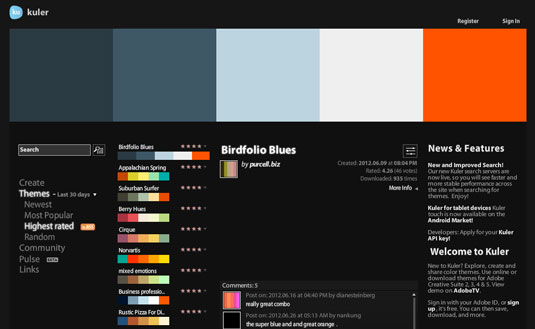
Adobe Kuler

Perhaps the best-known colour scheme tool on the web, Adobe Kuler allows you to generate an entire colour scheme from a single base colour, upload a photo to extract colours from it, and store/share your colour schemes for later use. It even offers direct integration with the Creative Suite apps and downloadable palettes for sharing.
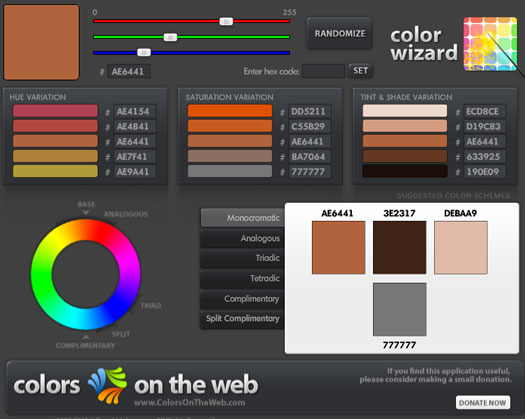
Colors on the Web

Colors on the Web accepts a single colour in hexadecimal or RGB, and outputs a set of schemes based on different mathematical equations, similar to Kuler. This won't work on iPad or iPhone though as it uses Flash to power the schemer.
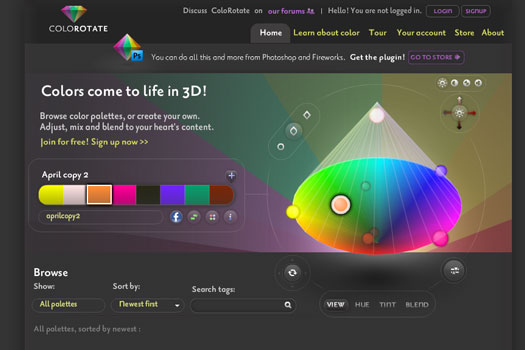
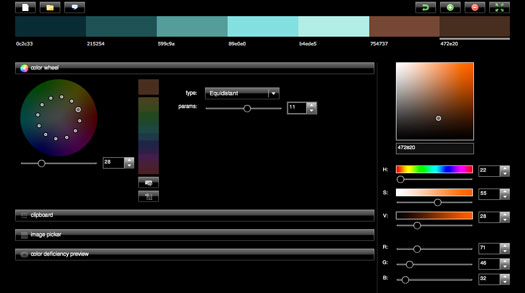
ColoRotate

Offering similar functionality to Kuler, but with a nice 3D visualisation of the colour wheels, and the ability to generate more than five colours in a single scheme, ColoRotate can also be integrated directly into some Creative Suite applications, and offers a nice alternative to Adobe's own offering.
Toucan

Part of the Aviary suite of online tools, Toucan allows you to create palettes with up to 20 different colours, using the same core set of equations as you'll find in all the tools here. Again this is powered by Flash, so not available on HTML5 devices such as the iPad.
For more information on colour scheme tools, see The best colour scheme generator tools for perfect palettes
Related articles
Source: https://www.creativebloq.com/colour/choose-colour-theme-712364

0 Komentar